Creating a personal blog or setting up your business website is simple by using WordPress – a well-known content management system. But it may so happen that you want to set up WordPress but do not have any programming skills, not even HTML or CSS.
You got two options now – hire a WordPress developer or use some ready-made theme from the Internet. Hiring could be a little costly and using an already available theme may not give your website unique looks. Do not worry. You can still create a simple and pretty basic WordPress theme without any knowledge of programming, HTML, or CSS.

Lubith provides a service where any non-technical person can sign up and design his/her own WordPress theme. It’s simple – a few drag & drops, a few clicks, a few color selections and your theme is ready. The resulting theme will be supported by recent versions of all major browsers – Firefox, Chrome, Internet Explorer, Opera and Safari. Once you start designing the WordPress theme, it will be available on Lubith for the next seven days only. They clean up on the 8th day in order to avoid cluttering on their servers. So, it’s better to design it as quickly as possible.
In order to design your own WordPress theme using Lubith, follow the below-given steps.
Step 1: Create an account if you do not have one. Login and you will be redirected to the Lubith Theme Editor.
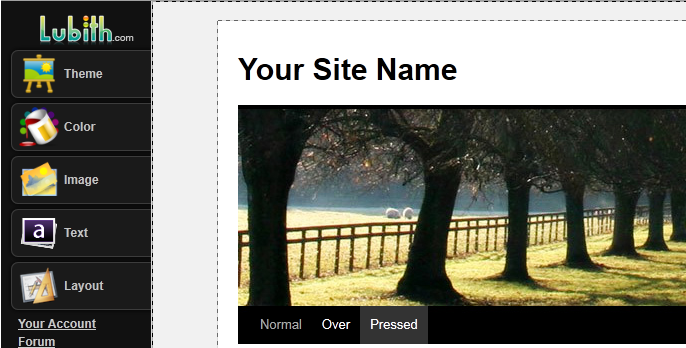
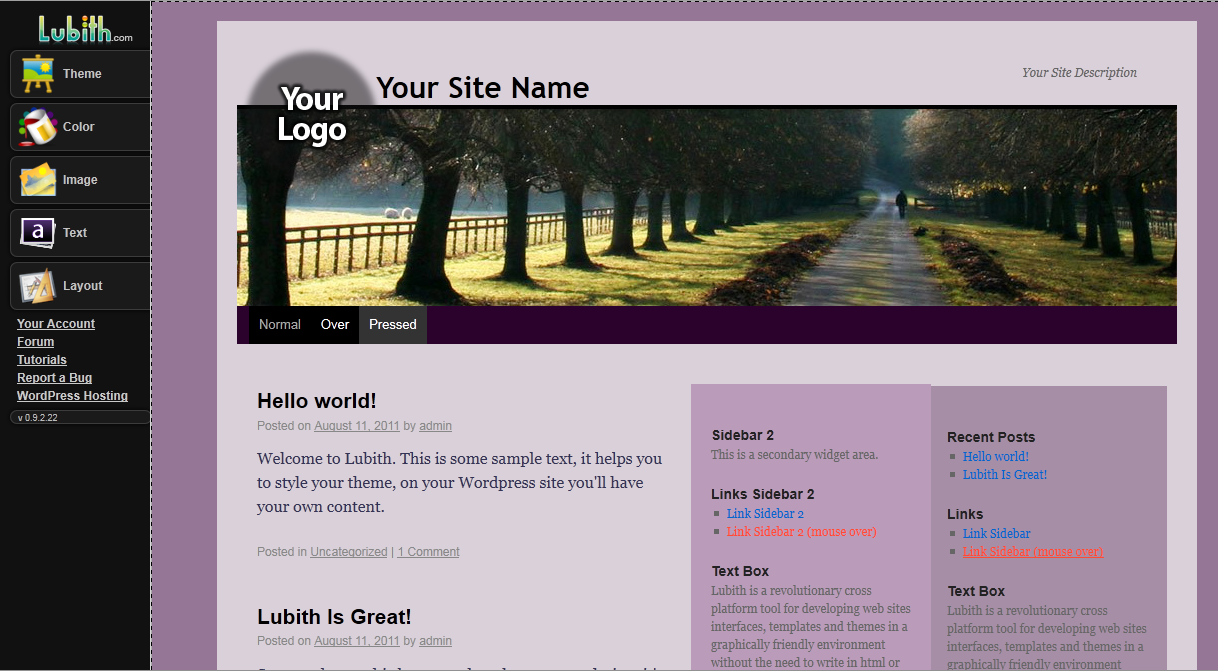
Step 2: On the left side, you will have Theme, Color, Image, Text and Layout options. Whereas on the right side, you will find the default theme that comes along with WordPress.
Step 3: Select any section of the theme that you’d like to change or design. On section selection, you can choose to change its background or text color, add an image on the selected area, change text font family/size/weight/style and modify the layout by setting the required dimensions. You can try all your creativity with different combinations and colors.
I just played around with the controls a little for experimenting and got this – it’s not good at all, but good enough for a sample.
Step 4: Once you’re done with designing the theme, click Theme > Save. You can now either test it or download the theme. Downloading will give you a zipped format of the theme which later you can install under your WordPress and use it.
Wasn’t that simple? Yes, it’s definitely not a sophisticated service where you can design complex themes, but it surely helps beginners who are looking for a simple and basic theme design. I am sure Lubith will keep improving and add more features to its Theme Editor.